
Ik zou het erg leuk vinden, wanneer je iets in het gastenboek zou willen schrijven.

~~~~~~~~~~~~
~~~~~~~~
Klik je op de banners hier onder dan kom je op de website van de schrijfsters van de lessen.

Gerkje

Edith

Elegante

Ildiko

Kathania

Manany

Papy

Tine
Het maken van bewegende afbeeldingen Gebruik Met de Bewegende Gif-module kunt u animaties van het type Animated Gif maken, met behulp van het interne lagenbeheer in PhotoFiltre.  Eigenschappen van de Bewegende GIF-module Principe van bewegende GIF De bewegende GIF bestaat uit afbeeldingen die achter elkaar worden geplaatst en die een animatie-effect geven dankzij de retinale persistentie. De afbeelding wordt ook de framenaam genoemd. Elke afbeelding wordt weergegeven voor een bepaalde tijdsduur, de Vertraging.  In PhotoFiltre zijn de verschillende afbeeldingen waaruit de animatie bestaat, de lagen. In PhotoFiltre zijn de verschillende afbeeldingen waaruit de animatie bestaat, de lagen. Samenstelling van de bewegende GIF Het voorbereidende werk is essentieel, omdat u de lagen moet ordenen op basis van het type animatie dat u wilt verkrijgen. Als u bijvoorbeeld een transparante geanimeerde GIF wilt verkrijgen, moet u eerst de transparantie van elke laag definiëren. Om te beginnen, moet u een afbeelding (bestaande uit een of meer lagen) openen of een nieuw document als achtergrond maken. De achtergrond bepaalt de grootte van de bewegende GIF. Vervolgens moet u, om de animatie te simuleren, zoveel lagen maken als nodig is, beginnend bij de bodem en stapelen. De stapelvolgorde bepaalt de volgorde van de te animeren afbeeldingen. Je moet weten dat de achtergrond geen frame van de GIF vormt, maar alleen als ondersteuning zal dienen. Afhankelijk van de geselecteerde opties, moet PhotoFiltre mogelijk een laag samenvoegen met de achtergrond of met de laag eronder om de animatie samen te stellen. Voor dit soort werk kunt u verwijzen naar de verschillende hoofdstukken met betrekking tot lagen. Het aantal afbeeldingen is onbeperkt, maar dit hangt af van uw besturingssysteem en het beschikbare geheugen van uw computer.  Tijdens
het maken van de bewegende GIF is het raadzaam om het werk in
PFI-indeling op te slaan om het later gemakkelijker te kunnen wijzigen. Tijdens
het maken van de bewegende GIF is het raadzaam om het werk in
PFI-indeling op te slaan om het later gemakkelijker te kunnen wijzigen.
 U kunt een bestaande bewegende GIF openen in PhotoFiltre. Het bestand
wordt geopend in de lagenmodus. Elke laag komt overeen met een
afbeelding van de bewegende GIF.
U kunt een bestaande bewegende GIF openen in PhotoFiltre. Het bestand
wordt geopend in de lagenmodus. Elke laag komt overeen met een
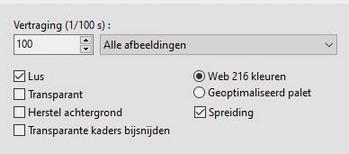
afbeelding van de bewegende GIF. Generatie van bewegende GIF Om de bewegende GIF te genereren, moet u het menu [Gereedschap> Bewegende GIF] gebruiken. Deze opdracht blijft grijs als er geen afbeelding in de werkruimte aanwezig is. U hebt minimaal twee lagen nodig (een achtergrondlaag en een andere laag), anders geeft PhotoFiltre een foutmelding. Bij het genereren van een n\bewegende GIF, worden alle lagen in aanmerking genomen door de module, zelfs die welke verborgen zijn. • De optie [Vertraging] Deze optie bestaat uit twee integrale parameters. Hiermee kunnen afbeeldingen in honderdsten van seconden worden weergegeven. Deze duur geeft aan dat de afbeelding gedurende de genoemde tijd zichtbaar zal zijn voordat hij naar de volgende gaat. Standaard zijn de waarden 100 / 100ste van een seconde (gelijk aan één seconde). De duur wordt tijdens de PhotoFiltre-sessie bewaard zolang het aantal lagen waaruit de Gif bestaat niet te veel varieert. In de vervolgkeuzelijst aan de rechterkant vindt u een hiërarchie die overeenkomt met die van de lagenbalk. De lijst wordt als volgt bepaald: 1. Alle afbeeldingen 2. Naam van de eerste laag 3. Naam van de volgende laag en idem tot het einde Selecteer [Alle afbeeldingen] in de lijst om een uniforme duur voor alle afbeeldingen in te stellen. Als u een duur voor een specifieke afbeelding wilt definiëren, selecteert u de naam van de bijbehorende laag in de lijst..  We kunnen een duur van nul instellen om de betreffende afbeelding te negeren. We kunnen een duur van nul instellen om de betreffende afbeelding te negeren.  Als u de duur van sommige lagen moet wijzigen en een uniforme duur moet
geven aan alle andere, begin dan met het toepassen van de uniforme duur
op alle afbeeldingen en pas vervolgens de specifieke lagen aan.
Als u de duur van sommige lagen moet wijzigen en een uniforme duur moet
geven aan alle andere, begin dan met het toepassen van de uniforme duur
op alle afbeeldingen en pas vervolgens de specifieke lagen aan. • De optie [Lus] Met deze optie kunt u de geanimeerde GIF continu herhalen. Standaard is het vakje aangevinkt. • De optie [Spreiding] Met deze optie kunt u een algoritme toepassen dat de visuele kwaliteit van de afbeelding verbetert bij het verminderen van het aantal kleuren. Standaard is dit vakje aangevinkt. • De optie [Herstel achtergrond] Met deze optie wordt de achtergrondlaag automatisch tussen elke afbeelding ingevoegd. We kunnen dus een constante achtergrond in de animatie simuleren. • De optie [Transparante kaders bijsnijden] Met deze optie kunt u transparante randen bijsnijden op lagen met dimensies die kleiner zijn dan die van de achtergrond. • De optie [Web 216 kleuren] Met deze optie kunt u een verbeterd palet van 216 kleuren voor het web gebruiken. In dit geval maakt PhotoFiltre een constant palet voor elk van de afbeeldingen waaruit de animatie bestaat. Het resultaat is een lagere kwaliteit, maar biedt een grotere compatibiliteit met andere toepassingen. Standaard is deze optie geselecteerd. • De optie [Geoptimaliseerd palet] Met deze optie kunt u geoptimaliseerde paletten van 256 kleuren berekenen. In dit geval gebruikt PhotoFiltre verschillende kleuren voor elk van de afbeeldingen waaruit de animatie bestaat. Het resultaat is beter, maar niet compatibel met bepaalde toepassingen. • De optie [Transparant] Met deze optie kunt u volledig transparante geanimeerde GIF's maken. In dit geval komt elke laag overeen met een afbeelding waaruit de animatie bestaat. De transparantie wordt overgenomen van die van de laag, maar de dekking van de laag wordt genegeerd. U moet begrijpen dat deze optie alleen op de gegenereerde GIF werkt, maar de transparantie van de lagen niet wijzigt.. • De knop [Voorbeeld] PhotoFiltre opent een venster in uw internetbrowser om een voorbeeld van de geanimeerde GIF te bekijken. In het geval van transparante GIF is een dambordachtergrond zichtbaar om de transparantie beter te visualiseren. • De knop [Exporteren] Het start het standaard Windows-dialoogvenster waarmee u kunt opslaan met GIF als een uniek type bestand. Creatie van een diavoorstelling Dit type geanimeerde GIF is het eenvoudigst om te maken, omdat het bestaat uit een reeks afbeeldingen met dezelfde afmetingen. Hier is de voorbereidende fase belangrijk, omdat u een reeks afbeeldingen van dezelfde grootte in breedte en hoogte moet voorbereiden. In ons voorbeeld gebruiken we de drie onderstaande afbeeldingen.    1. Open de eerste afbeelding in PhotoFiltre 2. Voeg een nieuwe lege achtergrond in om te voorkomen dat de eerste afbeelding in de animatie wordt genegeerd. Gebruik de opdracht [Laag> Nieuwe achtergrond invoegen> Leeg]. 3. Open de andere afbeeldingen als laag. Herhaal de bewerking zo vaak als er afbeeldingen kunnen worden ingevoegd. Gebruik de opdracht [Laag> Nieuw> Openen als laag]. 4. U kunt nu de bewegende GIF genereren met behulp van de volgende opties: - Vertraging van 100/100 voor alle afbeeldingen - Lus - Geoptimaliseerd palet (deze optie wordt aanbevolen ondanks compatibiliteitsproblemen) - Spreiding  Parade van kleine mannen (met een ondoorzichtige en constante achtergrond) We hebben de volgende twee afbeeldingen nodig. Merk op dat de laag ondoorzichtig is terwijl de sneeuwpop in transparante modus is.   De afbeelding links dient als achtergrond, de afbeelding rechts wordt gebruikt om de lagen te genereren. 1. Begin met het openen in PhotoFiltre, de achtergrondafbeelding. 2. Open de afbeelding van de man als laag. Gebruik de opdracht [Laag> Nieuw> Openen als laag]. 3. Dupliceer de laag van de kleine man tweemaal met de opdracht [Laag> Dupliceren] 4. Verplaats de lagen zodat je er een in het midden hebt, een links en een rechts. Na deze bewerkingen moet u een meerlagige afbeelding verkrijgen, die lijkt op de onderstaande schermafbeelding.  5. Genereer de geanimeerde GIF met behulp van de volgende opties:- Duur van 40/100 voor alle afbeeldingen - Lus - Herstel achtergrond - Web 216 kleuren  Aanmaken van een teller (in transparante modus) 1. Start PhotoFiltre en maak een nieuwe afbeelding van 150x150 pixels. U kunt de witte achtergrond verlaten, omdat deze in de animatie wordt genegeerd. 2. Nieuwe tekst invoegen met het nummer "3" (impactlettertype, grootte 100, zwarte kleur, Plat). Laat de nieuwe laag in het midden van de afbeelding staan. 3. Selecteer de laag bovenaan de stapel en verberg deze. Voeg nieuwe tekst in met het nummer "2" met dezelfde lettertype-instellingen als eerder. Laat de nieuwe laag in het midden van de afbeelding staan. 4. Selecteer de laag bovenaan de stapel en verberg deze. Voeg nieuwe tekst in met nummer "1" met dezelfde lettertype-instellingen als eerder. Laat de nieuwe laag in het midden van de afbeelding staan. 5. Selecteer de laag bovenaan de stapel en verberg deze. Voeg nieuwe tekst in met het nummer "0" met dezelfde lettertype-instellingen als eerder. Laat de nieuwe laag in het midden van de afbeelding staan. 6. Selecteer de laag bovenaan de stapel en verberg deze. Voeg nieuwe tekst in met het nummer "Go" met dezelfde lettertype-instellingen als eerder. Laat de nieuwe laag in het midden van de afbeelding staan. Na deze bewerkingen moet u de onderstaande lagen verkrijgen.      7. Genereer de bewegende GIF met de volgende opties: - Vertraging van 50/100 voor alle afbeeldingen en vervolgens 100/100 voor de laatste - Lus - Transparant - Web 216 kleuren - Spreiding  Vervagen afbeeldingen Om te vervagen hebben we twee afbeeldingen van dezelfde breedte en hoogte nodig. In ons voorbeeld gebruiken we de twee onderstaande afbeeldingen.   1. Open de eerste afbeelding in PhotoFiltre 2. Voeg een nieuwe lege achtergrond in om te voorkomen dat de eerste afbeelding in de animatie wordt genegeerd. Gebruik de opdracht [Laag> Nieuwe achtergrond invoegen> Leeg]. 3. Open de tweede afbeelding als laag. Gebruik de opdracht [Laag> Nieuw> Openen als laag]. 4. Dupliceer de laag van de tweede afbeelding tweemaal met de opdracht [Laag> Dupliceren]. U moet drie keer de tweede afbeelding in de lagen hebben staan. 5. Pas een dekking van 30% toe op laag nummer 2 (het eerste exemplaar van de tweede afbeelding) 6. Pas een dekking van 50% toe op laag nummer 3 (het tweede exemplaar van de tweede afbeelding). Na deze bewerkingen zou u de volgende meerlagige afbeelding moeten verkrijgen: Lege achtergrond Laag 1 = Afbeelding 1, Dekking 100% Laag 2 = Afbeelding 2, Dekking 30% Laag 3 = Afbeelding 2, Dekking 50% Laag 4 = Afbeelding 2, Dekking 100% 7. Genereer de geanimeerde GIF met behulp van de volgende opties: - Vertraging van 30/100 voor alle afbeeldingen - Lus - Geoptimaliseerd palet (deze optie wordt aanbevolen ondanks compatibiliteitsproblemen) - Spreiding  Opdoemend beeld Om dit effect te bereiken hebben we maar één afbeelding nodig. We zullen ook het principe van het samenvoegen van lagen gebruiken.  1. Open de afbeelding hierboven in PhotoFiltre. Het zal als ondersteuning dienen (achtergrond) 2. Probeer de volgende meerlagige afbeelding te reproduceren. Lagen worden van onder naar boven beschreven. Achtergrond = afbeelding hierboven Laag 1 = Kleur laag, wit 100% (1) Laag 2 = Kleur laag, wit, 75% Laag 3 = Kleur laag, wit, 50% Laag 4 = Kleur laag, wit, 25% Laag 5 = Lege laag, volledig transparant (2) Laag 6 = Kleur laag, wit, 25% Laag 7 = Kleur laag, wit, 50% Laag 8 = Kleur laag, wit, 75% (1) Gebruik het menu [Laag> Nieuw> Kleur] om een nieuwe laag Kleurtype te maken. Selecteer de witte kleur en wijzig de dekking. (2) Gebruik het menu [Laag> Nieuw> Leeg] om een volledig transparante laag te genereren. Schakel in het venster Nieuwe configuratie het selectievakje Automatische transparantie in. 3. Genereer de bewegende GIF met de volgende opties: - Vertraging van 20/100 voor alle afbeeldingen, 100/100 voor laag 1 en laag 5 - Lus - Herstel achtergrond - Geoptimaliseerd palet (deze optie wordt aanbevolen ondanks compatibiliteitsproblemen) - Spreiding |